Overview
First Team Gym is a basketball reservation app that allows you to review and schedule basketball courts on your schedule. This initial iteration of the app is geared towards fathers that have busy schedules but want to play basketball for exercise to maintain their physical and mental health.
The main reasons for selecting fathers for this initial iteration was the access I would have to fathers that I could interview and test this app on and because of the precision utilized on this group of users, I am hoping that my solutions can be adapted to other groups in the future.
Problem
Health & Fitness
Reservation
June - Sept 2023
Relieve the stress of daily life for fathers through playing basketball.
Goals
My Role
Contributor
Research | Analysis
Interviewer | Designer
Peter Lam
Allow users to review open gym times on one app.
Enable users to reserve a basketball court that fits their schedule.
Reduce stress by allowing users to play basketball every two weeks.
Research Highlights
App Type
Timeline
User Interview Results
To help me understand the problem space for my primary user group, father’s between the ages of 35-50, I conducted user interviews to discuss the topic of exercise, time management, basketball and goals for a healthy life. The themes that I gathered from this user group were:
It was difficult for fathers to prioritize sports with family commitments
Father’s felt a life in-balance when they do not have the opportunity to exercise.
Father’s were gaining weight because of bad eating habits and inconsistent exercise.
Father’s felt frustrated with their inconsistent exercise schedule.
User Insights
Persona
David Le
Product Director, 39 years old, Married with 2 Children
Los Angeles, CA
Between work, both kids extra curricular activities and family responsibilities, David feels stress because he doesn’t have time for himself. He has a limited amount of time he can spend on himself, so he goes to a local court in hopes to finding a game. There is no one playing during the days and times that he goes and he ends up just shooting around for a while by himself.
Frustations
David has little time for himself and when he does, he tries to go play basketball but is frustrated because there is no one else to play basketball with him, which leads him to playing inconsistently and not keeping up with his physical and mental health.
Goals
David’s goal is to play basketball so that he can get healthier, relieve the stress of daily life and maintain a level of self care so that he be health, happy and present during all aspects of his life.
Framing the Problem & Finding Solutions
All the research during the empathy and definition phases of this project has now allowed me to have a comprehensive understanding of the challenges facing David (and fathers like him) and to help me further find a solution to these challenges, I reframed the challenges into How Might We’s questions that can be solved.
How Might We
Help David build a routine to play basketball based on his time constraints?
Provide a way for David to schedule gym time to play basketball consistently.
Remind David of when he is scheduled to play basketball.
Solution Statements
What I’ve learned through my research is that time flexibility is priority to David (and fathers like him) and so my solution, utilizing my How Might We’s (see above) as well as all my research thus far, can be summed up in the four solution highlights below.
Review
To aide with planning around David’s schedule, a solution to search for available gym times.
Reserve
To help David consistently exercise, a solution to reserve gym times that fits his schedule.
Confirmation
To ensure David’s attendance, a solution that confirms David’s gym time.
Notification
To assist with reminding David’s to play basketball, a solution that informs David of his scheduled gym times.
User Flow
Aided by the four solution statements, I developed a user flow (as seen in image below) that would aid in resolving David’s core problem of relieving the stress of daily life by playing basketball.
Ideation & Prototype
Style Guide
Before proceeding with high fidelity prototypes of the solutions, I wanted to created a style guide to aid in managing the design at scale using reusable components and patterns. I applied different principles of color phycology, and graphic design to create elements that serves the four features - Review, Time, Reserve and Confirmation.
For the colors, I focused on one primary color (orange) that I could use different densities to create a harmonious color profile and I utilized fonts that were easy to read, contemporary and sporty and followed UI Design principals.
Solutions
I was now equipped with the knowledge and elements needed to build my wireframes and prototypes to solve my main problem of relieving the stress of daily life for fathers through playing basketball. Throughout the prototype process, I tested each design prototype (sketch, wireframes, high fidelity) with a group of users to aide me towards finding the best design solution for my main problem.
High Fidelity Prototype - HERE
Review
The purpose of this solution is to allow David to review the available gym times on the open courts. The sketch and wireframe offered David the basic information on available gym times but I found through users testing that additional options for dates and times would allow users to find the gym times that fit his schedule.
To settle these problems, I redesigned the initial open gym page to include the weeks and days users can select (see highlight in red) and the following page (see highlight in green) will allow users to search for the exact time they can play.
Reserve
The objective of this solution is to allow David to reserve gym times on the open courts. The sketch and wireframe offered David the key details to reserve the gym times but I found through users testing that the large block of time didn’t allow the users to reserve the exact time they needed to play basketball and the call to action wording for the button confused the users.
To resolve these problems, I modified the reservation page (see highlight in red) to allow users to select the exact time they wanted to play and updated the call to action (see highlight in green) from “Attend” to “Reserve”.
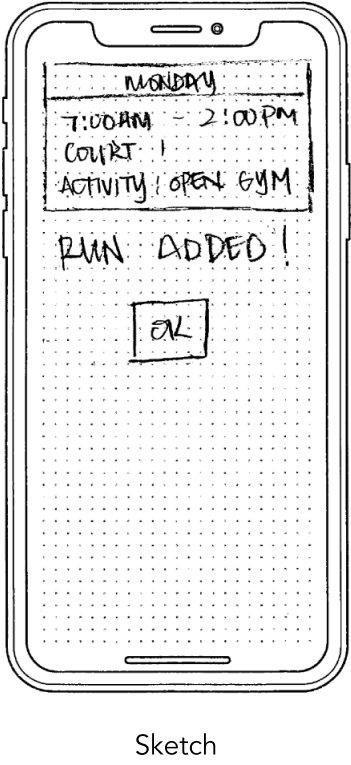
Confirmation
The aim of this solution is to provide a confirmation for the reserved gym time. The sketch and wireframe offered David the essential information, however, during users testing, users were still confused on which court they reserved and what to do after they completed the reservation.
To clear up these issue, I adjusted the design of the page to highlight the court as a secondary header (see highlight in red) and to finish the reservation, an “OK” button (see highlight in green) was added to complete the reservation.
Notification
The goal of this solution is to provide a notification about the reserved gym time. The sketch and wireframe offered David the critical information, yet, during user interviews, the notification pop-up confused the users on when and how they were being notified.
To remedy these complications, I updated the notification page to contain all the reserved gym times (see highlight in red) and created a page to include all the details of each reservation (see highlight in green).
Reflection
The difficulties for this project was understanding the core issues for my users, defining my user groups, synthesizing my research and practicing the design thinking model.
To start, I had to define the problem I wanted to solve and though I found my project topic, I still had the utilize d.school thinking project scoping guide to help me define the problem. After that, I used multiple methodologies (primary and secondary research, user interviews, surveys, and the divergent thinking model) from the empathy phase to assist me with specifying my user group (father’s between 35-50) and defining the core issues for my users (getting healthier and relieve the daily stress of life by playing basketball).
From then, I proceed with further defining my users core issues through techniques like personas, how might we’s, user stories, solution statements and user flows, which provided me with a lot of data that I had to analyze and synthesize. Though superbly challenging, this definition process taught me how to recognize patterns and synthesize information within qualitative data.
The largest lift for this project was communicating my process on how I arrived at my solution to the core problem. I had to review and synthesize my research multiple times for each methodology in the design thinking model to aide me with a precise definition for each technique, so that my design decisions had the proper supporting data. All this required me to utilize a comprehensive approach to the design thinking model to aide me with this part of the project but I was able to learn how to define my work, synthesize my findings and support my solutions with research and data.
Overall, this project presented me with a large number of challenges that I had to overcome but I was able to elevate my design thinking, project planning and communication to find a solution that solved the primary problems and goals of the project, for both the user and the business.