Overview
Stacks is a finance app that allows you to manage your all your subscriptions and currently has a desktop-only website that is not mobile-friendly and needs to create a mobile version of its product.
Contributor
Peter Lam
Secondary Research
Surveys
Qualitative Analysis
Personas
How Might We’s
User Flow
Wireflow
User Interview
UI Design
Methods
Sept - Dec 2023
Timeline
Finance
Subscription
App Type
Consumers waste money towards subscriptions they no longer use and causes anxiety from not being able to manage their finances.
Problem
Goals
Allow users to manage their subscriptions in one place.
Enable users to unsubscribe from any subscription.
Reduce stress by allowing users to control their subscription spending.
Research Results
User Insights
Persona
Layla Liu
PR Manager, 30 years old
San Francisco, CA
Since moving to San Francisco a year ago, Layla has added multiple subscription services to fulfill her needs. She is working long hours automates her life so when she has free time, she can fill it with activities that she enjoys, - watching movies, cooking, discovering new learning experiences, etc.
Frustations
Layla earns a good salary and has financial goals of saving for a house and traveling more but at the end of every month, Layla feels she doesn’t have the funds to put towards those financial goals. Layla is no longer utilizing a number of subscriptions and she’s tried auditing her bank statements to cancel unused subscriptions but that has caused even more frustrations. Layla just doesn’t know which subscriptions to cancel.
Financial Goals
Layla wants to save money towards a house and also travel more. She is hoping by managing her subscriptions better, she can utilize the excess funds towards her financial goals.
Using Layla’s frustrations and goals, I decided to develop How Might We questions to aid in framing the Layla’s problems for ideation.
How Might We
HMW...
“Allow Layla to review her monthly subscriptions in one app?”
HMW...
“Improve Layla’s control of her finances and subscriptions?”
HMW...
“Provide Layla with notification on subscriptions payment schedule?”
HMW...
“Enable Layla to unsubscribe from her unused subscriptions?”
With an understanding of the subscription problems facing Layla through the How Might We’s, I was able to establish solutions to guide my design of the app.
Solution Statement
Spending
review her monthly spending subscriptions.
Notifications
receive communication before a subscription is charged.
Unsubscribe
unsubscribe from unused subscriptions.
Aided by the three solution statements, I developed a user flow (as seen in image below) that would aid in resolving Layla’s problem of reviewing and controlling her subscriptions in one app.
User Flow
Ideation & Prototype
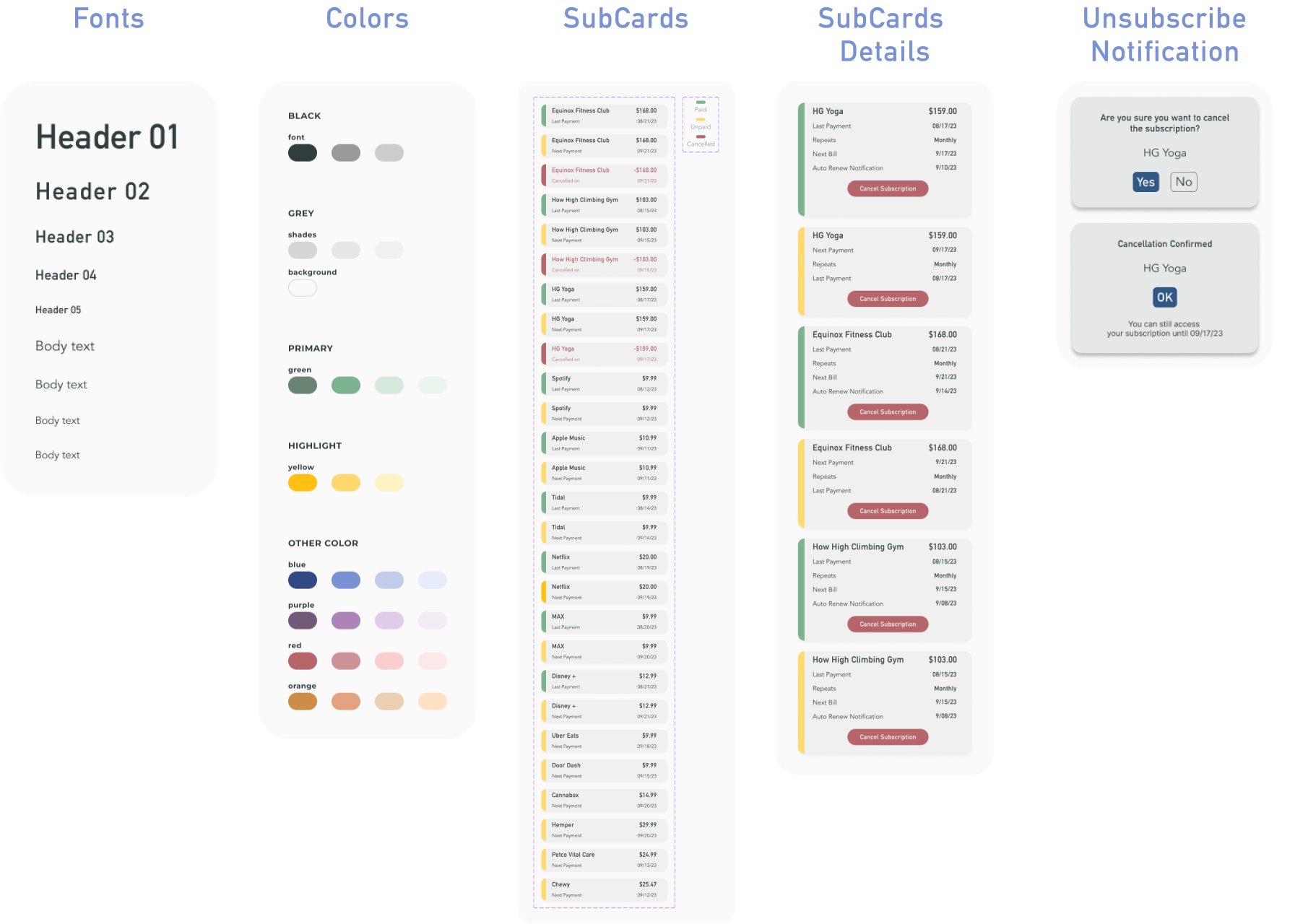
Before proceeding with the solutions of this project, I wanted to create a design system to aid in managing the design at scale using reusable components and patterns. I applied different principles of color phycology, and graphic design to create elements that serves the 3 features - spending, unsubscribe and notification.
For the colors, I focused on basic color symbolic meanings that most users might be familiar with (Red = stop/ cancel, Yellow = pending/ wait, Green = go/ good, Blue = peace/ steadfast) and I utilized fonts that were easy to read, contemporary and followed UI Design principals.
Design System
I now had the necessary elements needed to work through my three main solutions. Below are examples of my initial wireframe design and the evolution to high fidelity prototypes.
Solutions
Spending
The goal for this feature is to allow the user, Layla, to be able review her monthly spending.
My initial wireframe provided that core information that Layla needed but through user testing, I found that users were confused on the status of each subscription.
With my high fidelity prototype, I solved that issue by designing a legend (see highlight in red) as well as adding a status color (see highlight in purple) to each subscription to aid with solving that issue.
Notification
The objective for this solution is to allow the user, Layla, an opportunity to receive communication before a subscription is charged.
The wireframe provided the information that Layla needed but I found through users testing that issues arose with the notifications going to a new page and users had issues understanding the information within the notification page.
To solve these issue, I created a sub card that dropped down as well as rewriting the content to provide clarity on the information (see highlight in red).
Unsubscribe
The purpose of this solution is to allow the user, Layla, to unsubscribe from unused subscriptions. The wireframe offered the fundamental information that Layla required but I found through users testing that a confirmation was needed to ease confusion of this result, as well as another visual element was needed to further corroborate this task.
To settle these problems, I created an additional unsubscribe notification (see highlight in purple), along with a visual color verification (see highlight in green) that aligned with the legend to confirm that the subscription has been unsubscribed.
High Fidelity Prototype - Here
Prior to launching the app, I wanted to conduct a user prototype test to get a fresh perspective on the app, as well as aid me in finding any mistakes that I might have on the current iteration.
User Prototype Testing
Objetives
The last time they paid for a subscription.
The next time they will pay for a subscription.
How much they are spending for each subscription.
How much they are spending in each category.
When the subscription will stop.
The users will cancel a subscription under 2 minutes.
The user can can communicate:
The research objective for there interviews are:
I proceeded with conducting user prototype testing with 4 users who has multiple subscriptions and are looking for ways to control their finances and asked them to test the app. The key findings from these interviews are:
Results
All users were able to navigate the app and accomplish the task.
The users were able to locate the HG Yoga subscription in under 10 secs.
The information on the app provide the users with enough details to communicate the information about their subscription.
Overall, the users were satisfied with the app and it aided in reducing their stress by allowing them to have control over their subscriptions.
Positives
Negatives
Auto Renew
Users were confused on the difference between “Auto Renew Notification” and “Net Bill” information.
Subscription Ending Conclusion
Users were confused on when a subscription ended, after cancelling the subscription.
Reflection
This project presented a multitude of challenges that I had to overcome. The initial challenge was determining the core issues the users were facing and the brief provided little information on that subject. Utilizing the secondary research, I was able to synthesis my findings and define my problem and goals for this project.
The next challenge I had to define for this project was how to plan out my time and which methodology would aide me with narrowing down the problem and possible solutions that will reflects the goals for this project. To tackle these problems, I proceeded with developing a project and research plan to map my path forward and utilizing personas, how might we’s, solution statements, and user flows from the 5 Stage Design Thinking Model, I further defined the abstract problems into three solutions (Spending, Notification and Unsubscribe) that I would be able to utilize towards building a low fidelity mock-up.
The following big question I needed feedback on was if the solutions in the low fidelity mock-ups solved the overall goals of the project. To test these solutions, I produced a user interview test script and using the low fidelity mock ups I created, I interviewed 4 potential users to test my theories and observe any pain points the users faced while testing the product. The user testing interviews provided key insights on the project that I can carry onto the next phase of design.
The subsequent issue was synthesizing my findings from the user test interviews into high fidelity design solutions for the product. To assist with this problem, I first developed a design system that incorporates my finding from my first user testing interviews. I then incorporated my design system and the other key insights from my first user testing interviews into a high fidelity mock-up that resolved issues from my low fidelity mock-ups.
Prior to launching the product, I wanted to conduct another user prototype test to get a fresh perspective on the app, as well as aid me in finding any mistakes that I might have on the current iteration. I created a new user interview script that focused my research objectives to align with my update findings and tested the high fidelity mock-up with four more new users of the product. The second round of testing generated positive results with a few minor issues that I would be able to make on the next iteration of the high fidelity product.
Overall, this project presented me with a large number of challenges that I had to overcome through the process of this project, I was able to elevate my design thinking, project planning and communication to find a solution that solved the primary problems and goals of the project, for both the user and the business.
Potential Next Steps
Besides launching this MVP for the app, there are numerous opportunities in brand and user experience that could elevate this to a high functioning daily app for users. Once such feature that I would like to explore in future for this app is a delightful product that ties in with this MVP and shows how much the user has saved by unsubscribing from unused subscriptions and congratulates them on being fiscally responsible and ask them what fun things they are going to do with there saving. Also, a brand story about saving money towards life goals and dreams is another opportunity for this brand to connect with users on why they want to help people make better financial decisions.